版权声明:本文为博主原创文章,未经博主允许不得转载。
服务器上有两个项目,都要配置https,所以在阿里云申请了两个二级的免费证书。
博主用的是phpstudy,如果用的其他集成环境,其实也差不多,参考下改改就好了。
一.申请证书(这里我用的是阿里的域名)
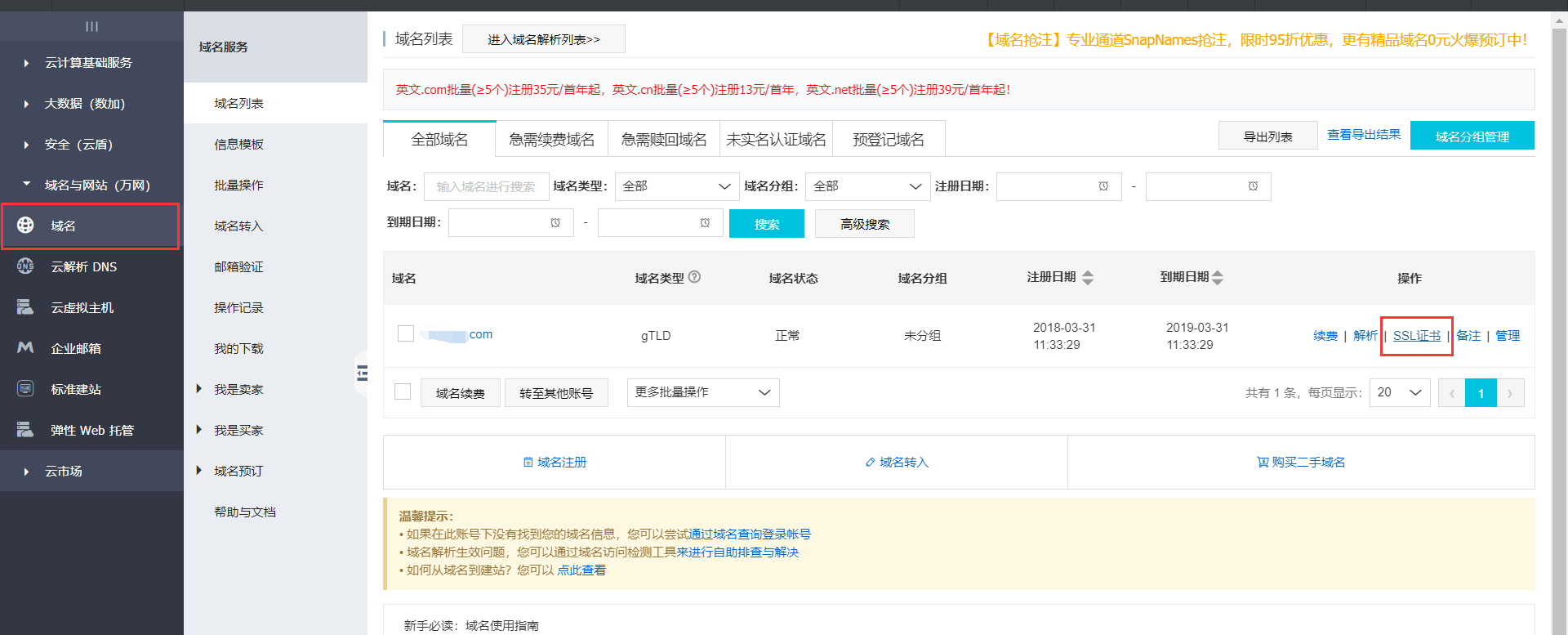
1.登录阿里云,点击域名,找到要配置ssl的域名,点击后面的ssl证书

2.这里我申请的是免费的单域名证书,点击确定提交阿里云审核,大概10-20分钟左右就审核好了

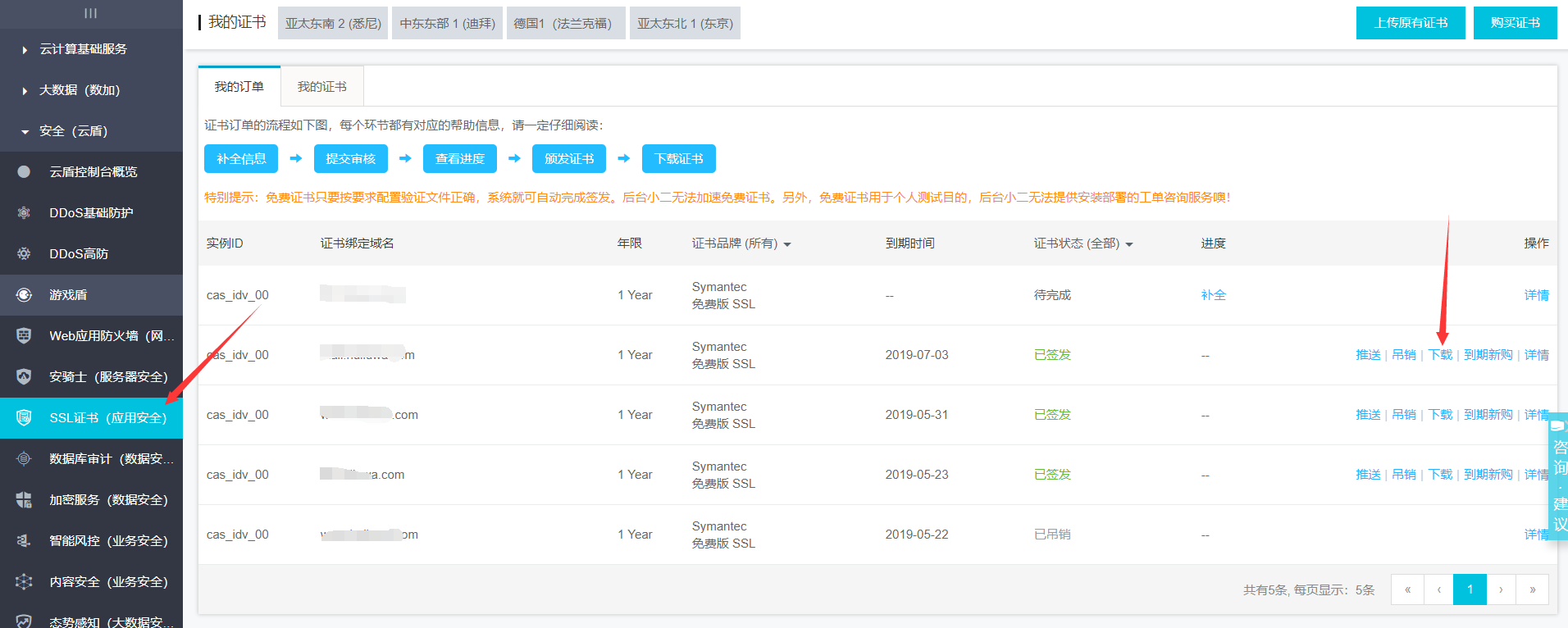
3.点击左边的菜单,选择要配置的域名相应的证书,点击后面的下载

4.我的环境是apache,这里我下载的是apache。

二、配置ssl
1.服务器上配置站点

2.修改http.conf
(1)去掉 LoadModule ssl_module modules/mod_ssl.so 前的#号
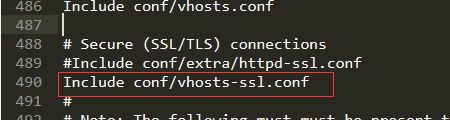
(2)找到#Include conf/extra/httpd-ssl.conf这句话,这里我们就不用自带的文件了,我是新建了个文件

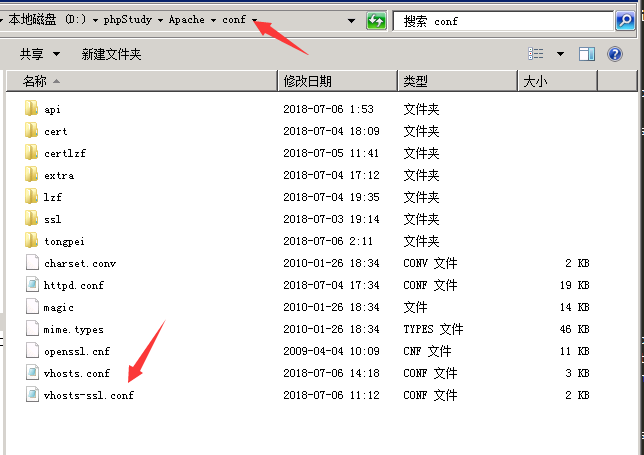
(3)新建这个文件

(4)新建cert文件夹,将刚刚下载的证书文件(4个)放到这个文件里
如果你要配置两个ssl,那再建一个文件夹放另一个证书的文件
这里分别我建了api和certlzf两个文件夹
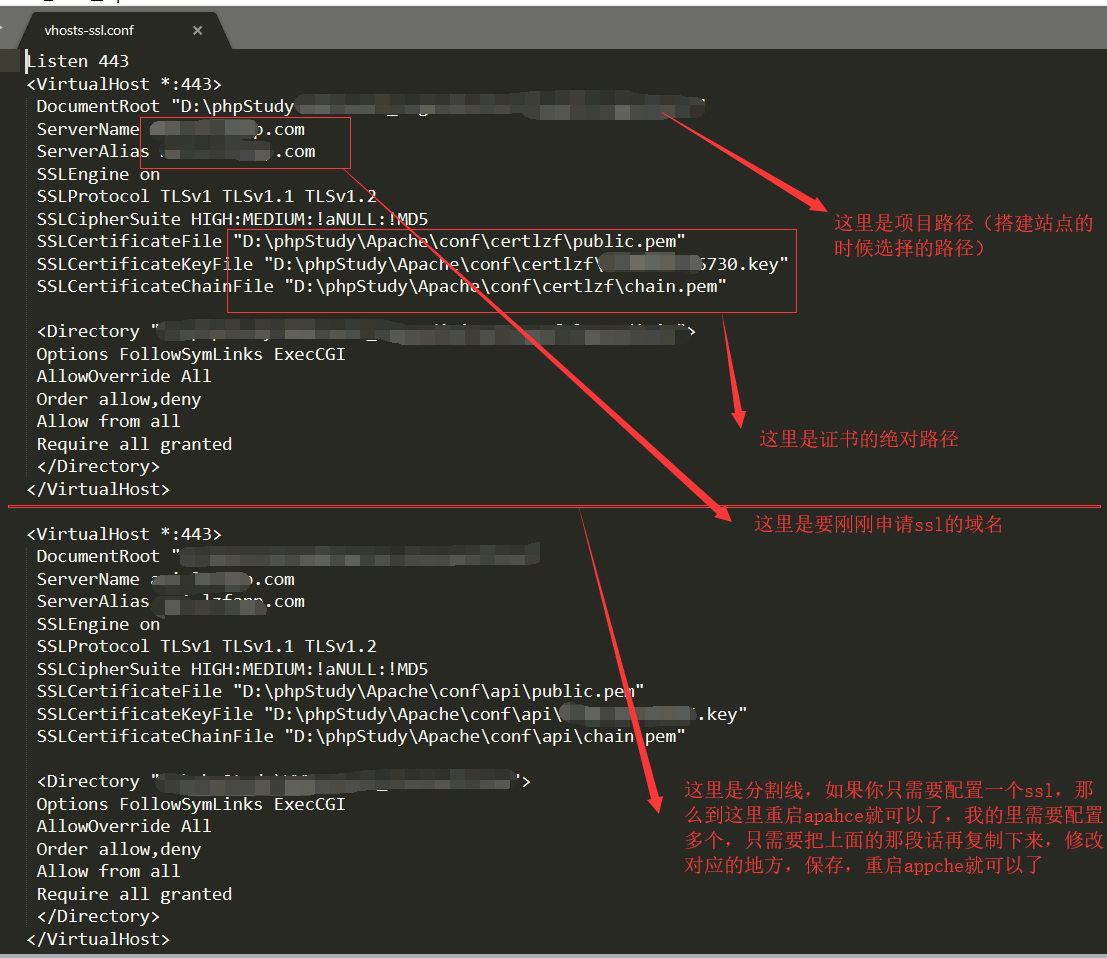
(5)编辑vhosts-ssl.conf文件

到这里,重启apache,输入刚刚配置过得域名就完成了~

下面附上vhost-ssl.conf的代码
Listen 443DocumentRoot "这里改为你项目的绝对路径" ServerName 这里改为你要配置的域名 ServerAlias 这里改为你要配置的域名 SSLEngine on SSLProtocol TLSv1 TLSv1.1 TLSv1.2 SSLCipherSuite HIGH:MEDIUM:!aNULL:!MD5 SSLCertificateFile "这里改为你公钥的绝对路径" SSLCertificateKeyFile "这里改为你私钥的绝对路径" SSLCertificateChainFile "这里改为你证书链的绝对路径" Options FollowSymLinks ExecCGI AllowOverride All Order allow,deny Allow from all Require all granted DocumentRoot "这里改为你项目的绝对路径 ServerName 这里改为你要配置的域名 ServerAlias 这里改为你要配置的域名 SSLEngine on SSLProtocol TLSv1 TLSv1.1 TLSv1.2 SSLCipherSuite HIGH:MEDIUM:!aNULL:!MD5 SSLCertificateFile "这里改为你公钥的绝对路径" SSLCertificateKeyFile "这里改为你私钥的绝对路径" SSLCertificateChainFile "这里改为你证书链的绝对路径" Options FollowSymLinks ExecCGI AllowOverride All Order allow,deny Allow from all Require all granted